1.2.3. Resolução e Tamanho
Uma imagem digital é uma representação discreta, isto é, constituída por píxeis. O píxel, normalmente um quadrado, é a unidade elementar de brilho e cor que constituí uma imagem digital (fig.6).
 |
| Fig.6- Imagem constituída por um conjunto de píxeis |
Assim, a definição de resolução de uma imagem é entendida como a quantidade de inforrmação que a imagem contém por unidade de comprimento, isto é, o número de píxeis por polegada. A resolução da imagem pode também ser definida, de forma imprópria, pelo seu tamanho, ou seja, pelo número de píxeis por linha e coluna.
A resolução de uma imagem digital determina não só o nível de detalhe como os requisitos de armazenamento da mesma. Quanto maior a resolução de uma imagem, maior será o tamanho do ficheiro de armazenamento.
O nível de detalhe de uma imagem depende da informação de cada píxel. Cada píxel é codificado de acordo com a cor e o brilho que reprsenta, isto é, ocupa em memória o número de bits que varia de acordo com o número de cores, tons de cinza e brilho definido para uma determinada imagem.
1.2.4. Profundidade de cor
A
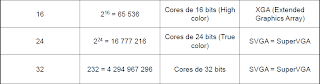
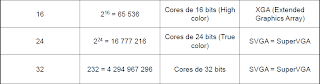
profundidade da Cor indica o número de bits usados para representar a cor de um píxel numa imagem. Este valor é também conhecido por profundidade do píxel e é definido por bits por píxel. No quadro 4 mostra a relação entre o número de bits e o número de cores que podem ser produzidas. Mostra também os respetivos modelos de cor e padrões gráficos utilizados em monitores e placas gráficas.
 |
| Quadro 4 |
A profundidade de cor das imagens varia com o número de cores presentes na imagem. No modelo RGB, com a profundidade de 24 bits existe a possibilidade de escolher 16,7 milhões de combinações de cor . Embora o olho humano não possa identificar estes 16,7 milhões de cores, este número de combinações permite variações ténues que dão a impressão de imagens com aspectos muito reais.
Com uma profundidade de 32 bits, apenas são endereçadas 65 536 cores. Este é um modo gráfico especial usado pelo vídeo digital, animação e jogos para levar a cabo certos efeitos. Neste caso, os 8 bits extras (Alpha Channel) não são utilizados para representar cores, mas, por exemplo, poder indicar o grau de transparência que o píxel deve ter quando a imagem, à qual ele pertence, é sobreposta com outra imagem.
1.2.5. Indexação de cor
A
Indexação da cor consiste em representar as cores dos pixéis por meio de índices de uma tabela (Lookup Table) e que, em alguns formatos de imagem, é armazenada juntamente com a mesma num único ficheiro. As cores desta tabela são conhecidas como cores indexadas, porque estão referenciadas pelos números de índice que são usados pelo computador para identificar cada cor.
Enquanto uma imagem RGB é definida separadamente por valores de vermelho, verde e azul para cada pixel numa imagem, uma imagem de cor indexada cria uma tabela que define um número de cores predefinidas e cada pixel é definido por um índice de cor dessa tabela.
A figura 6 mostra a caixa de diálogo
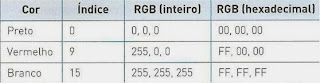
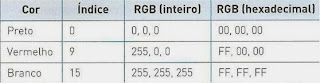
Material Properties do Paint Shop Pro com uma tabela (paleta) de 16 cores (4 bits de profundidade de cor). O vermelho é a cor seleccionada e o seu índice é o 9. O quadro 5 compara a posição das cores preta e branca com os seus respectivos índices numa paleta correspondente à da figura 6.
 |
| Fig.7- Caixa de diálogo Material Properties do Paint Shop Pro |
 |
| Quadro 5 |
As cores indexadas reduzem o tamanho dos ficheiros de imagens. Se a imagem for uma fotografia, esta pode originar um ficheiro de cores indexadas de tamanho grande. As cores indexadas estão limitadas a 256 cores, podendo ser qualquer conjunto de 256 cores de 16,7 milhões de 24 bits de cor. Se tivermos um gráfico a preto e branco e se este for guardado com um formato de cor indexada, a tabela contém apenas as cores preta e branca necessárias para a imagem e não precisa de conter 256 cores ou menos. O ficheiro torna-se mais pequeno, não necessitando de guardar informação a mais.
1.2.6. Paleta de cores
Uma
paleta de cores é a designação utilizada para qualquer subconjunto de cores do total suportado pelo sistema gráfico do computador. Pode também ser chamada de mapa de cor, mapa de índice, tabela de cor, tabela indexada ou tabela de procura de cores (Lookup Table - LUT). Cada cor dentro da paleta é identificada por um número (índice). Como foi visto no ponto anterior, a utilização de paletas permite diminuir o tamanho dos ficheiros de imagens, porque apenas são armazenadas em memória as cores utilizadas.